Každý to jistě známe, chvilku sedíme u internetu a ani se nenadějeme a máme v prohlížeči spousty záložek. Jak je od sebe rozeznat? Jak zajistit aby ten Váš web mezi tou záplavou vynikl? Na toto vše odpoví dnešní článek.
Co to je favicon
Ikonickou reprezentaci webu lze nazvat favicon. Pokud se pečlivě podíváte do adresního řádku, můžete jej snadno najít. Jedná se o malou ikonku, která Váš web odlišuje od jiných. Favicon design je nutností, protože jsou základním prvkem vašeho webu.

Jak by měl být velký
Pokud jde o rozumné využití prostoru, není toho příliš mnoho. Ve všech prohlížečích je jeho ideální velikost pouze 16 nebo 32 pixelů (pro mobilní zobrazení se doporučuje až 512 px). Optimálním využitím prostoru by tedy měl být vytvořen jasný a atraktivní design.
Kompatibilita prohlížeče
Každý webový prohlížeč funguje podle jediného návrhu. Tato odlišnost může způsobovat drobné problémy. Proto je velmi důležité postupovat co nejvíce standardizovaně. Po dokončení návrhu faviconu se ujistěte, že soubor je uložen ve formátu PNG. V případě potřeby mohou fungovat i jiné formáty jako GIF, SVG a JGP, ale úspěšný výsledek již nelze zaručit. Proto je použití formátu PNG nejlepší a nejbezpečnější možností.
Jedinečnost
Snažte se aby Váš favicon byl jedinečný. V takovém případě může dobře navržený favicon upoutat pozornost uživatelů. To nepřímo zvýší šanci, že uživatel opět otevře váš web.
Jak vložit nový Favicon na web?
Obecně hledejte v nastavení šablony Vašeho webu. Obvykle to bývá hned u nastavení loga, ale samozřejmě mohou existovat výjimky. U některých šablon toto nastavení úplně, pak je na čase zvažovat i kompletní výměnu šablony protože je zbytečné ochudit web o favicon. Jak bylo již výše řečeno, je to důležitý prvek pro odlišení se od konkurence.
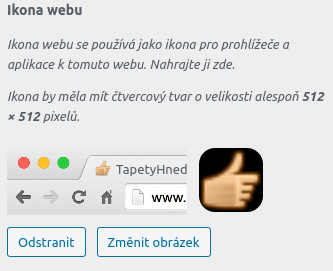
U našich webu je nastavení velmi jednoduché:
Půjdete v administraci našeho webu do záložky Vzhled dále na Přizpůsobit a pak již jen stačí vybrat Základní informace. Zde naleznete možnost nahrát vlastní favicon a po jejím nahrání bude Váš web opět jedinečný.